The Brief
The brief of this project was to design a responsive web app that tackled a health problem. I decided to combine this with my passion for accessibility and inclusion. I, therefore, created a brief to produce a website to help support children with hearing loss. The user problem that inspired this project was that 'my user could no longer read lips with facemasks in place so they need a better way to aid their communication so that they don't miss out on crucial information at school'.
The design solution
Through my research, I found that there is a lack of resources online that are targeted at hearing loss without encompassing Deafness as well. This was a starting point for my website proposal. After conducting user interviews, I found that one of the user's pain points was that hearing loss affects all aspects of life and without anyone else going through a similar thing, they have to navigate these new situations alone. Therefore, I designed Boost around creating a community specifically for hearing loss that offered advice in all areas of life.
A selection of screens from the desktop prototype
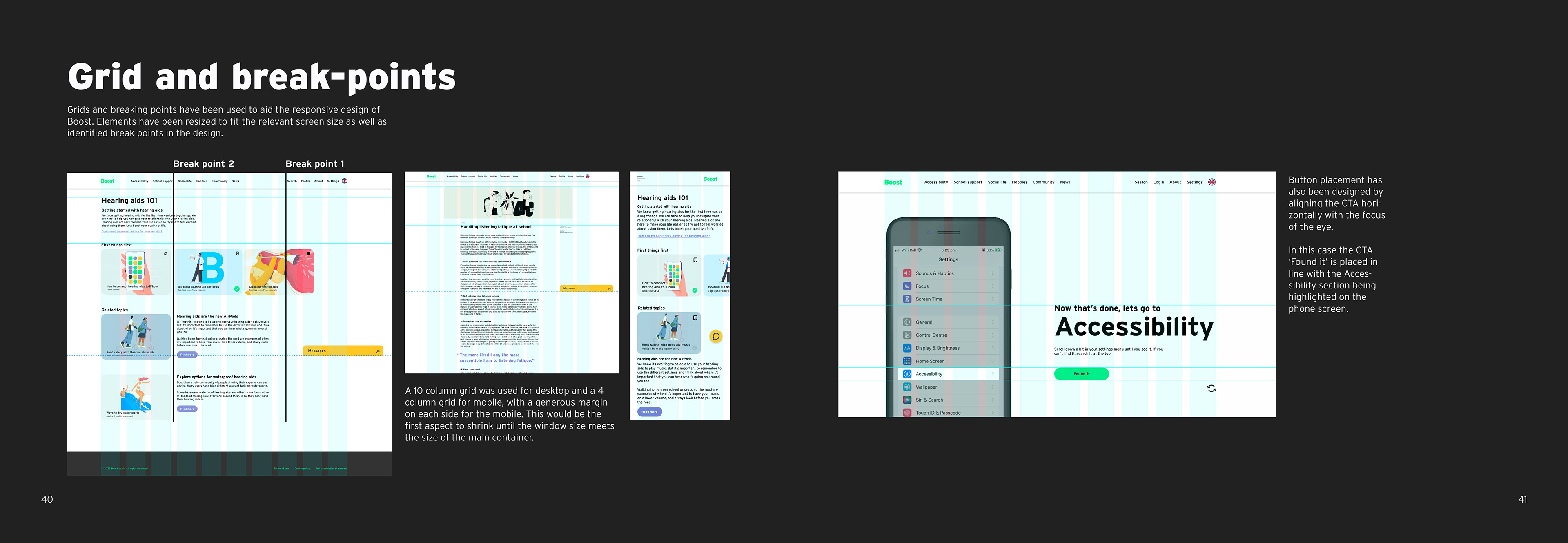
Responsive design of Boost

Elevator pitch of Boost.com

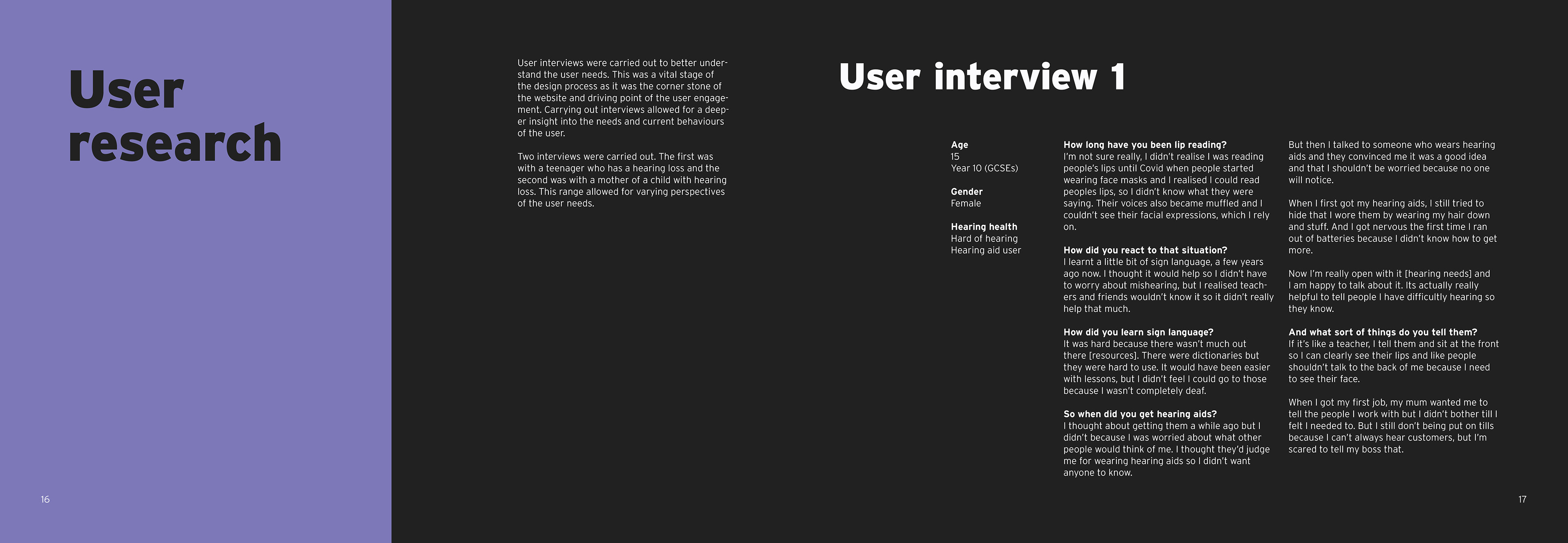
Overview of key user interview

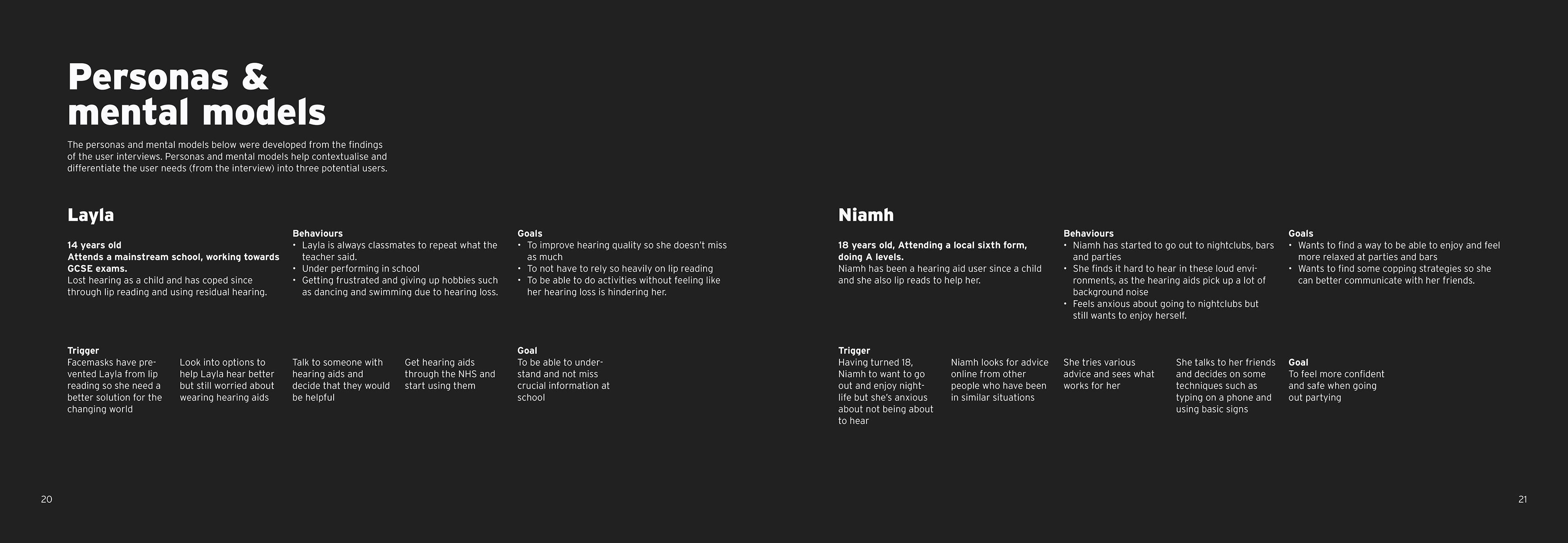
Personas based off user interview

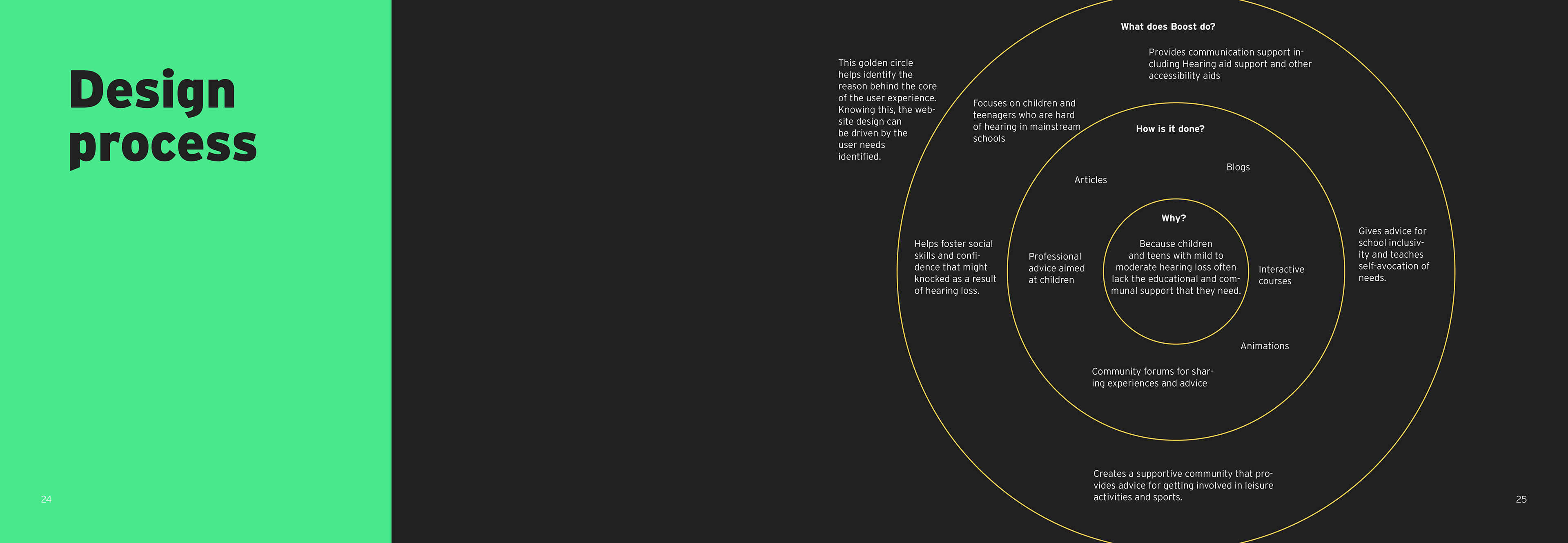
Golden circle of Boost's content design

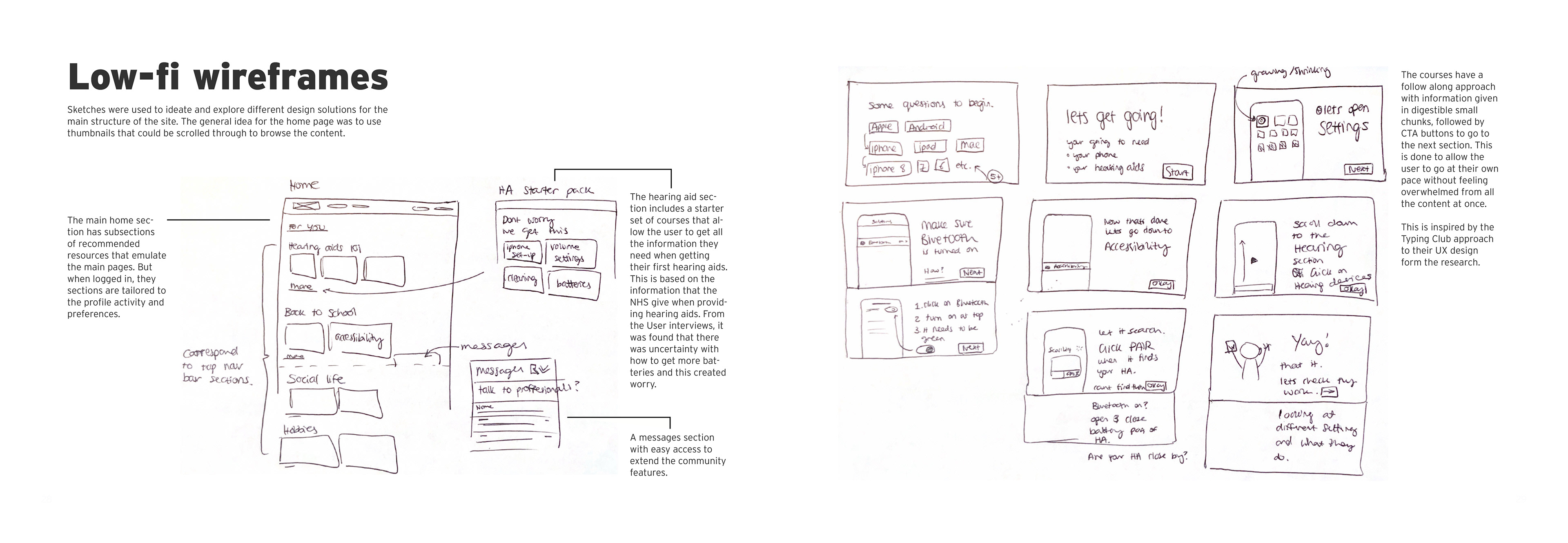
Scamps of the initial wireframing

Key UX features based on user testing